FAQ
Kundenfreundliche
Produktbewertungen
Funktionen
Das Plugin unterstützt folgende Funktionen:
- DSGVO konformer Opt-In im Bestellvorgang
- Automatischer konfigurierbarer Versand von Bewertungseinladungen per E-Mail
- Kundenfreundliche Bewertung aller Produkte aus der Bestellung auf einer ansprechend gestalteten Seite, die sich auch auf dem Smartphone gut bedienen lässt
- Kunden können für eine Bewertung mit Gutscheinen belohnt werden
- Opt-In pro Sales Channel steuerbar (z.b. für nicht EU Länder).
- Viele Ausschlusskriterien: Zahlungsarten, Versandarten, Kundengruppen
Der Weg zur ersten Bewertung
Das Plugin ist so konfiguriert dass es nach der Installation zunächst noch nichts macht. Sie können es erst aktivieren und dann in Ruhe einrichten. Wir empfehlen folgende Vorgehensweise:
- Aktivieren Sie in den Plugin-Einstellungen die Opt-In Funktion im Checkout
- Prüfen Sie, ob die Checkbox im Bestellabschluss korrekt dargestellt wird, passen Sie bei Bedarf den Textbaustein an und machen Sie eine Testbestellung
- Lassen Sie sich eine Testmail zukommen
- Klicken Sie auf den Link in einer Testmail und prüfen Sie, ob die Bewertungsseite in Ihrem Shop korrekt dargestellt wird
- Passen Sie die E-Mail Templates für die Bewertungseinladung an
- Optional: Wenn Sie Bewertungen mit Gutscheinen belohnen möchten, legen Sie eine Aktion mit individuellen Aktionscodes an. Diese muss aktuell gültig und einem Saleschannel zugewiesen sein. Wählen Sie die Aktion dann in den Plugin-Einstellungen aus.
- Aktivieren Sie in den Plugin-Einstellungen den E-Mail Versand
Konfiguration
Plugin testen

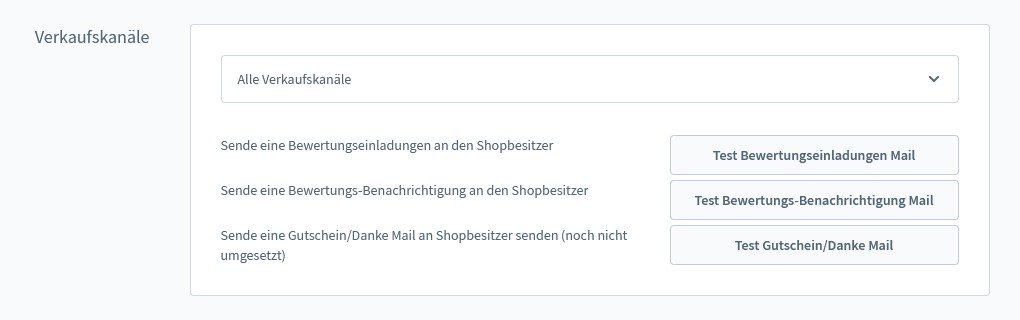
Testmail versenden: Mit den Testmail Buttons können Sie alle 3 E-Mail-Templates testen. Das Plugin schickt Testmails an die E-Mail-Adresse des Shopbetreibers, die in den Stammdaten hinterlegt ist. Einstellungen > Stammdaten
Die E-Mail-Templates können Sie in der Administration bearbeiten: Einstellungen > Shop > E-Mail-Templates.
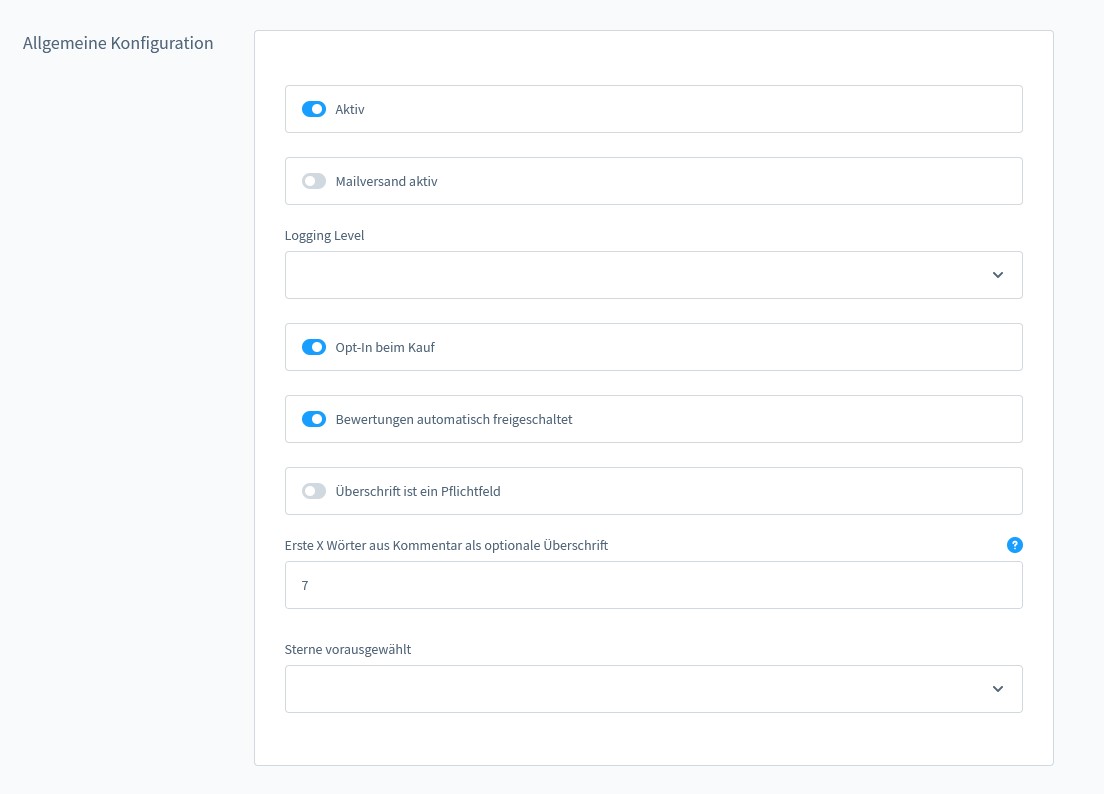
Plugin einschalten
Opt-In beim Kauf: Nach deutschem Recht dürfen Sie Kunden nicht ohne deren Zustimmung mit einer Bewertungseinladung anschreiben. Mit der aktivierten Opt-In Funktion blendet das Plugin im Bestellabschluss unterhalb der AGB Bestätigung eine separate Checkbox ein, über die der Kunde einwilligen kann, am Bewertungsprogramm teilzunehmen. Den Text der Einwilligung können Sie über die Textbausteinverwaltung Einstellungen > Textbausteine anpassen indem Sie den Textbaustein tanmar-product-reviews.optin.description anpassen.
Mailversand aktiv: Diese Option steuert, ob der Cronjob Bewertungseinladungen an Kunden verschickt. Sie ist im Standard deaktiviert und sollte erst aktiviert werden, wenn Sie den Opt-In im Checkout getestet, die E-Mail Templates angepasst und den Bewertungsvorgang getestet haben.
Bewertungen

Bewertungen automatisch freigeschaltet: Mit dieser Option können Sie festlegen, ob neu eingegangene Bewertungen direkt für andere Kunden sichtbar sein sollen oder ob Sie die Bewertungen sichten und nachträglich manuell über das Shop Administration freigeben wollen.
Überschrift ist ein Pflichtfeld: Wenn nicht aktiv, dann werden die ersten X Wörter aus dem Kommentar als Überschrift genommen.
Erste X Wörter aus Kommentar als optionale Überschrift: Shopware sieht für jede Bewertung eine Überschrift vor. Um die Schwelle für Kunden niedrig zu halten ist die Überschrift bei der Abgabe der Bewertung für den Kunden optional (Außer Sie haben in den Plugin Einstellungen "Überschrift ist ein Pflichtfeld" aktiviert.). Gibt er keine Überschrift an werden die ersten X Worte aus dem Bewertungstext als Überschrift verändert.
Mailversand

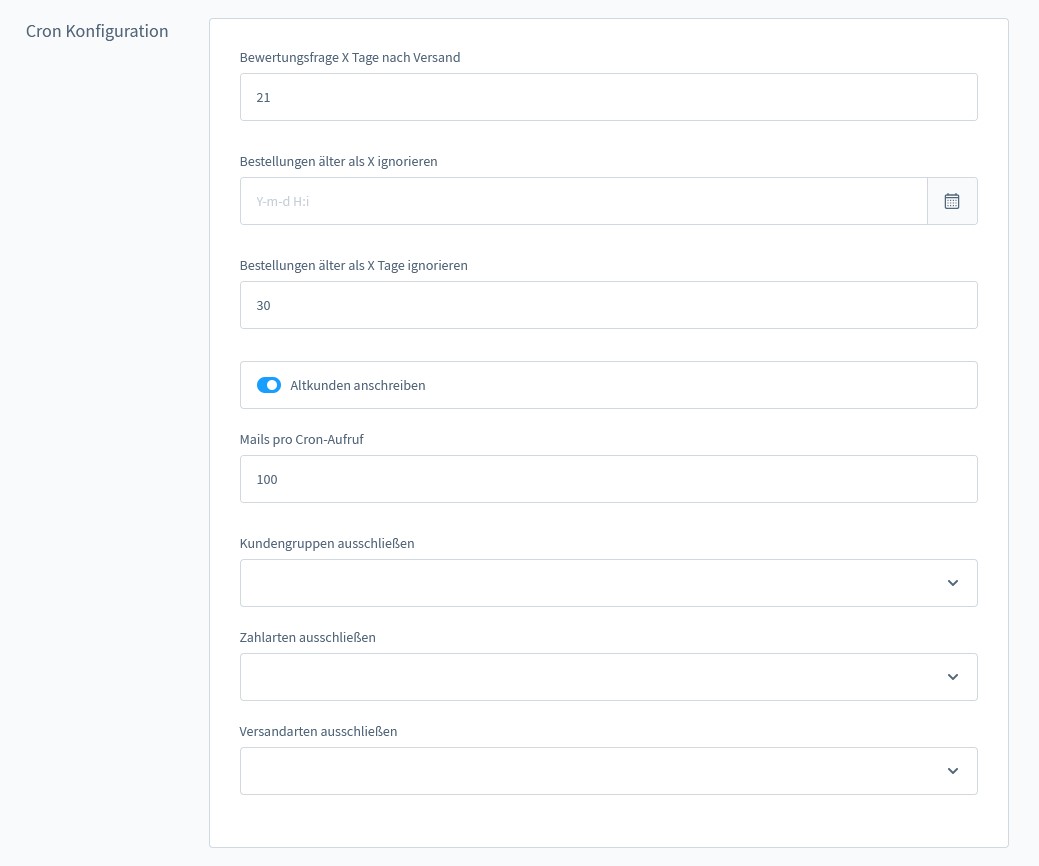
Bewertungsfrage X Tage nach Versand: Hier legen Sie fest nach wie vielen Tagen nach dem Versand der Ware, der Kunde mit der Bewertungseinladung angeschrieben werden soll. Als Versanddatum gilt der Tag, an dem die Bestellung in der Shop Administration auf "Versandt" gestellt wurde.
Bestellungen älter als X ignorieren: Bestellungen vor dem gewählten Datum werden ignoriert.
Bestellungen älter als X Tage ignorieren: Mit dieser Option können Sie alte Bestellungen unabhängig von ihrem Opt-In Status für die Bewertungseinladung sperren. Wenn Sie keine Altkunden anschreiben ist diese Option in der Regel ohne Funktion. Sie dient vorwiegend dazu zu verhindern, dass sehr alte Kunden versehentlich angeschrieben werden.
Altkunden anschreiben: Das Plugin wird in der Standardkonfiguration nur Kunden anschreiben, die über den Opt-In im Checkout eingewilligt haben, am Bewertungsprogramm teilzunehmen. Kunden die den Opt-In nie gesehen haben werden demnach nie angeschrieben. Sollten Sie dennoch auch Kunden anschreiben wollen, die gekauft haben bevor das Plugin aktiv war, können Sie das tun. Aktivieren Sie dafür einfach diese Option.
Mails pro Cron-Aufruf: Die Bewertungseinladungen werden über einen Scheduled Task versendet. Mit dieser Option legen Sie fest, wie viele E-Mails in einem Aufruf versendet werden.
Kundengruppen ausschließen: Mit dieser Einstellung können Sie Kunden aus bestimmten Kundengruppen (z.b. B2B Kunden) von der Bewertungseinladung ausschließen.
Zahlungsarten ausschließen: Mit dieser Einstellung können Sie Bestellungen mit bestimmten Zahlungsarten von der Bewertungseinladung ausschließen. Das kann z.B. hilfreich sein, wenn Sie Bestellungen aus Bewertungen in den Shop importieren.
Versandarten ausschließen: Mit dieser Einstellung können Sie Bestellungen mit bestimmten Versandarten von der Bewertungseinladung ausschließen. Das kann ebenfalls hilfreich sein, wenn Sie Bestellungen aus Bewertungen in den Shop importieren.
Gutschein

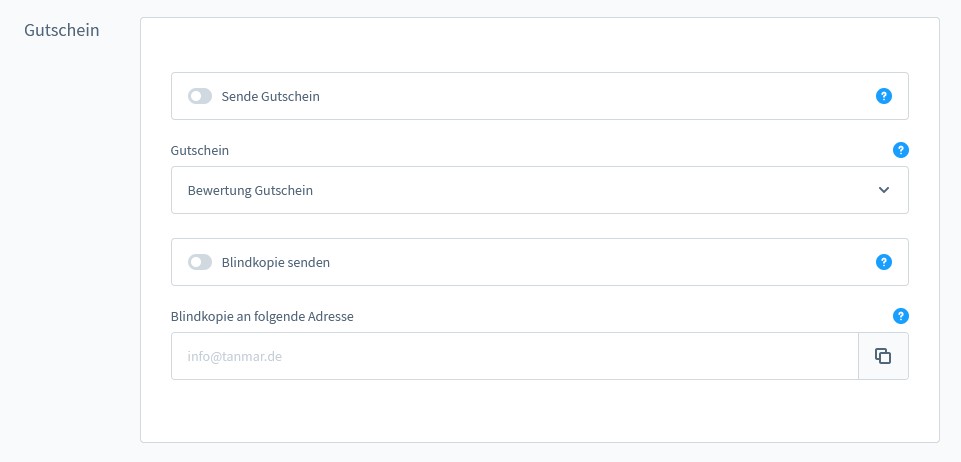
Sende Gutschein: Gutschein Versand aktivieren.
Gutschein: Hier müssen Sie eine Aktion mit Individuellen Aktionscodes auswählen, wenn Sie Gutschein E-Mails versenden wollen.
Blindkopie senden: Soll eine Blindkopie der Gutschein E-Mails an Sie geschickt werden?
Blindkopie an folgende Adresse: Hier können Sie festlegen, an welche E-Mail-Adresse die Blindkopie geschickt werden soll. Wenn Sie keine E-Mail-Adresse eintragen, dann wird die Kopie an die Adresse des Shopbetreibers geschickt (Stammdaten).
E-Mail Benachrichtigung

Blindkopie jeder Bewertungseinladung an Shopbesitzer senden: Sie können sich Bewertungseinladungen, die das Plugin verschickt, als Blindkopie zukommen lassen. Aktivieren Sie dafür diese Einstellung.
Bei neuen Bewertungen benachrichtigen: Legen Sie hier fest, ab wie vielen Sternen Sie eine Benachtichtigung bekommen wollen. Das kann beispielsweise relevant sein, wenn Sie sehr schlechte Bewertungen beantworten wollen.
Benachrichtigung bei neuer Bewertung an folgende Adressen: Legen Sie fest, an welche E-Mail-Adressen die Benachrichtigungen verschickt werden sollen. Wenn hier nichts eingetragen wurde, dann gehen die Benachrichtigungen an die Adresse das Shopbesitzers.
Emailtemplate anpassen
Prüfen Sie die E-Mail Vorlagen sorgfältig. Defekte Vorlagen verhindern, dass die E-Mails überhaupt versendet werden können. Passen Sie vor allem die Vorlage für die Bewertungseinladung auch inhaltlich an Ihre Art Kunden anzusprechen an. Eine gute Betreffzeile und eine freundlich formulierte Mail kann die Reaktionsquote deutlich erhöhen.
Nach der Installation werden automatisch 3 E-Mail-Templates in Einstellungen > Shop > E-Mail-Templates angelegt.
Email Vorlage Bewertungseinladung
<div style="font-family:arial; font-size:12px;">
<p>
Guten Tag {{order.orderCustomer.firstName}} {{order.orderCustomer.lastName}},<br><br>
Wir hoffen, dass Sie mit den am {{ order.orderDateTime|date }} erworbenen Produkten zufrieden sind und Freude daran haben. Teilen Sie doch Ihre Erfahrungen mit anderen Kunden, indem Sie untenstehende Produkte bewerten. Produktbewertungen helfen bei zukünftigen Kaufentscheidungen, wovon auch Sie profitieren können.
</p>
<table width="100%" border="0" cellpadding="4" cellspacing="0" style="font-family:Arial, Helvetica, sans-serif; font-size:12px;">
<tbody>
{% for lineItem in order.lineItems %}
{% if lineItem and (lineItem.type == "product") %}
<tr>
<td style="border-bottom: 1px solid #e2e2e2; height: 5px;"> </td>
<td style="border-bottom: 1px solid #e2e2e2; height: 5px;"> </td>
<td style="border-bottom: 1px solid #e2e2e2; height: 5px;"> </td>
</tr>
<tr>
<td style="height: 6px;"> </td>
<td style="height: 6px;"> </td>
<td style="height: 6px;"> </td>
</tr>
<tr>
<td width="20%" align="center" valign="middle" style="font-size:12px;">
{% if lineItem.cover %}
{% set coverURL = lineItem.cover.url %}
{% elseif lineItem.product and lineItem.product.cover and lineItem.product.cover.media %}
{% set coverURL = lineItem.product.cover.media.url %}
{% endif %}
{% if coverURL %}
<a href="{{ rawUrl('frontend.tanmarproductreviews', {'orderNumber':order.orderNumber, 'hash':hash}, salesChannel.domains|first.url) }}" class="review-link" style="color:#fff; border:0px solid #fff;" title="{{ lineItem.label|u.wordwrap(80) }}">
<img style="height: 80px; font-size:12px; border:0px solid #fff" height="80" src="{{ coverURL }}" alt="{{ lineItem.label|u.wordwrap(80) }}" />
</a>
{% endif %}
</td>
<td width="49%" valign="middle" style="font-size:12px; font-family:Verdana, Arial, sans-serif; font-size: 12px; line-height: 18px; color: #000;">
{{ lineItem.label|u.wordwrap(80) }}
</td>
<td width="31%" align="right" valign="middle">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate; mso-line-height-rule: exactly; -ms-text-size-adjust: 100%; line-height: 150%;" class="review-button">
<tr>
<td align="center" bgcolor="#81bb44" role="presentation" style="border:none; border-radius:4px; cursor:auto; padding:10px 16px; background:#81bb44;" valign="middle">
<a href="{{ rawUrl('frontend.tanmarproductreviews', {'orderNumber':order.orderNumber, 'hash':hash}, salesChannel.domains|first.url) }}" style="background:#81bb44; color:#ffffff; font-family:Verdana, Arial, sans-serif; font-size:14px; font-weight:400; margin:0; text-decoration:none; text-transform:none; mso-line-height-rule: exactly; -ms-text-size-adjust: 100%; line-height: 150%;" target="_blank" class="review-link" title="Jetzt bewerten {{ lineItem.label|u.wordwrap(80) }}">
Jetzt bewerten
</a>
</td>
</tr>
</table>
</td>
</tr>
{% endif %}
{% endfor %}
</tbody>
</table>
</div>Email Vorlage für Gutscheine
<div style="font-family:arial; font-size:12px;">
<p><strong>Guten Tag {{ order.orderCustomer.firstName }} {{ order.orderCustomer.lastName }},</strong><br/><br/></p>
<p>Sie haben sich Zeit genommen und unsere Produkte bewertet.<br /></p>
<p>Dafür möchten wir uns mit diesem <strong>Einkaufsgutschein</strong> bedanken.<br/></p>
<p style="color:#81bb44; font-size:24px; font-family:Verdana, Arial, sans-serif;"><span style="color:#4d4d4d">Gutscheincode:</span> {{ tanmarProductReviews.coupon }}</p>
<p><br /></p>
</div>Zusatzfelder Bestellung
Das Plugin fügt bei den Bestellungen 4 benutzerdefinierte Felder hinzu:

Bewertungsstatus: Anfrage ausstehend, Anfrage gesendet, Keine Bewertungsaufforderung
Produktbewertungen Opt-In: In diesem Feld sehen Sie, ob ein Kunde sich bereit erklärt hat am Bewertungsprogramm teilzunehmen. Kunden die ohne Opt-In durch den Bestellprozess gegangen sind, können mit der Plugin Option Altkunden anschreiben berücksichtigt werden.
Gutschein Code: Individueller Code, den der Kunde fürs Bewerten erhalten hat.
Produktbewertungen gesendet: Hier sehen Sie, wann an den Kunden eine Bewertungseinladung versendet wurde.
Probleme und Lösungen
Link zur Bewertungsseite erzeugen
Der Hash und damit der Link zur Seite für Bewertungen kann ganz leicht selbst erstellt werden. Der Hash ist ein hexadezimaler sha1 Hash aus einem String mit folgendem Format:
'Kundennummer#Kunden-E-Mail-Adresse#Bestellnummer'
Die Daten für die Kundennummer, E-Mail Adresse und Bestellnummer werden aus den Daten einer Bestellung gelesen und über '#' miteinander verbunden. Die ersten sechs Zeichen dieses Hashes werden dann für den Aufbau der URL verwendet. Hier das Format der URL:
[shop-domain]/TanmarProductReviews/[Bestellnummer]/[hash]
Beispiel
- Kundenummer: 7777
- Bestellung: SW12345
- Kunden-E-Mail Adresse: mustermensch@beispiel.de
Daraus wird der string:
'77777#mustermensch@beispiel.de#SW12345'
Aus diesem ergibt sich der sha1-Hash:
'd753fbb66abe2e5c640a1f639bd9c5b3441daa00'
Von diesem nehmen wir nun die ersten sechs Zeichen 'd753fb' und bauen sie in die URL ein, um so den Link zur Bewertungseinladung zu generieren:
https://www.littlegreenie.de/TanmarProductReviews/SW12345/d753b
Wenn Sie eine individuelle Lösung brauchen, dann nehmen Sie mit uns Kontakt auf.